相关阅读
《一个细节让你的用户在QQ移动端使用更加轻松,记得加上刷新按钮!》
问题场景
使用子比主题,我们通常会让用户评论来获取内容,这无疑帮助我们带来了大量的用户,但是很多用户评论内容会显得非常的2(用户除了扣6,就是乱发一些数字)

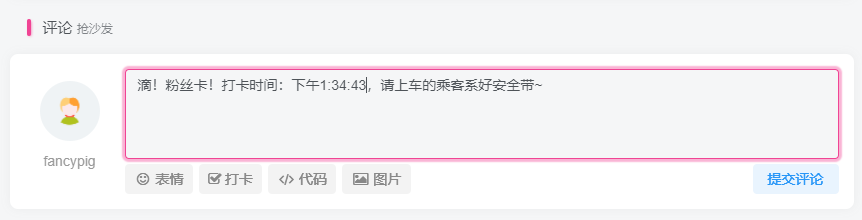
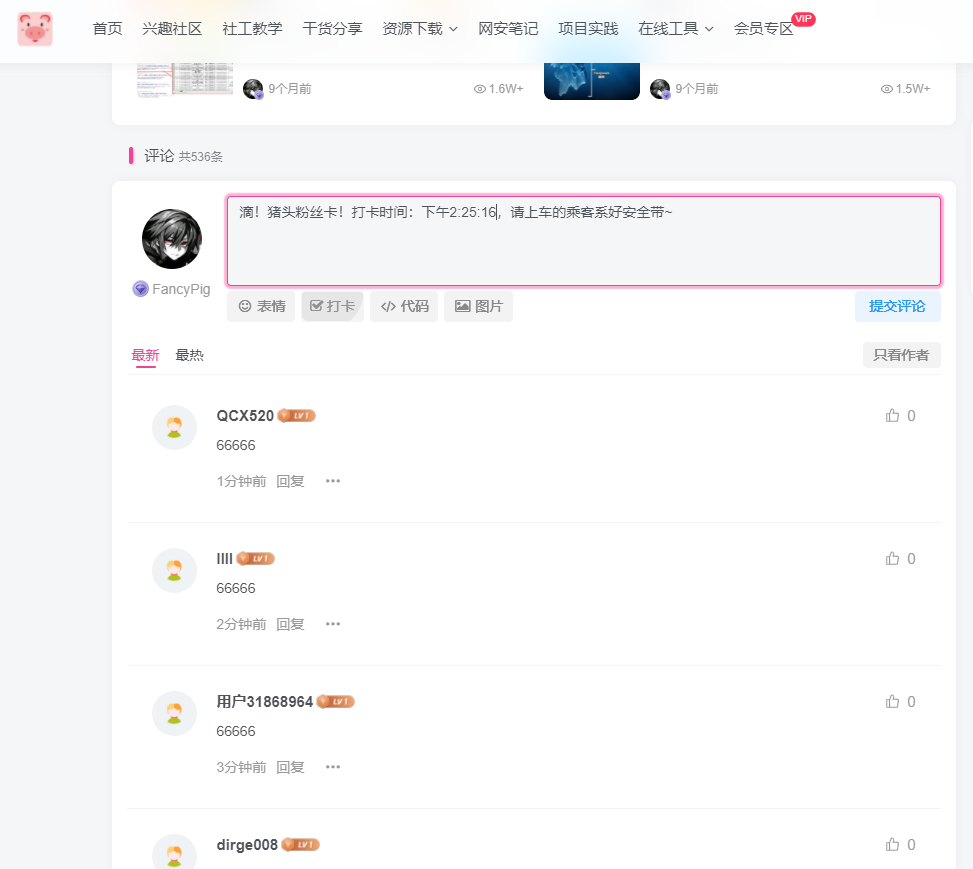
我们这时可以增加一个小功能(自动打卡),效果如下,可以自动调用评论的时间,让用户填入我们内置的文字

效果测试
https://www.iculture.cc/knowledge/pig=8273

解决方案
修改的教程稍微有些复杂,修改的整体思路如下
- wp-content/themes/zibll/template/comments.php 博客【打卡按钮】相关函数整合
- wp-centent/themes/zibll/inc/functions/bbs/inc/comments.php 论坛【打卡按钮】相关函数整合
- wp-content/themes/zibll/inc/options/admin-options.php 增加后台是否开启博客【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/bbs/admin/options.php 增加后台是否开启论坛【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/functions.php 增加评论区【打卡按钮】
- 后台自定义js代码的填入
wp-content/themes/zibll/template/comments.php文件,第114行增加
wp-content/themes/zibll/inc/functions/bbs/inc/comment.php文件,第132行增加
wp-content/themes/zibll/inc/options/admin-options.php文件,第3802行增加
wp-content/themes/zibll/inc/funtions/bbs/admin/option.php文件,第1364行增加
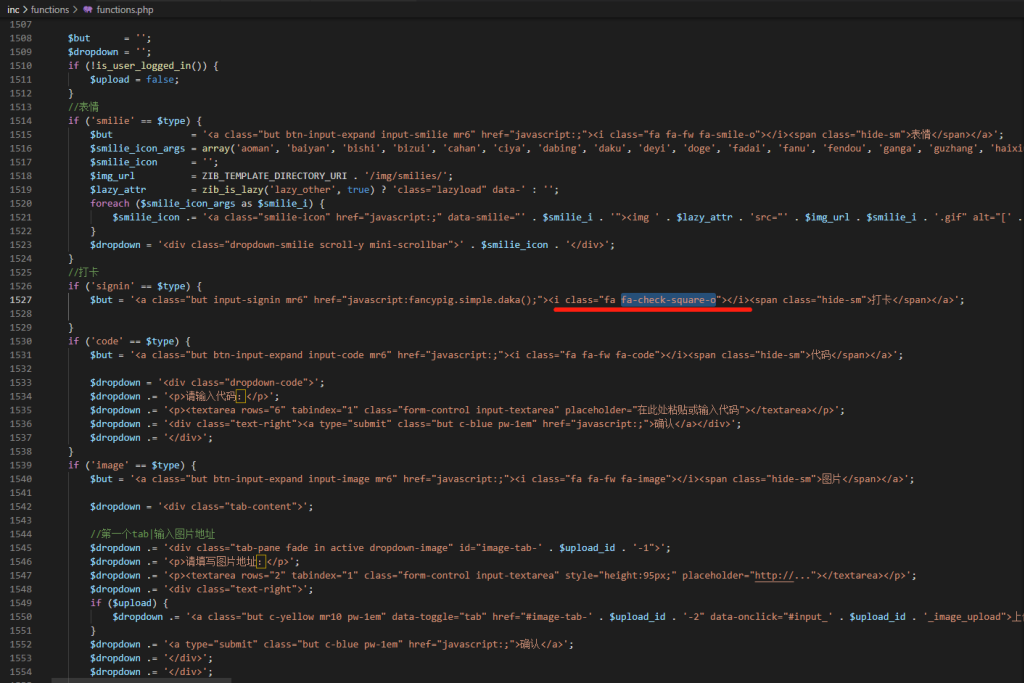
wp-content/themes/zibll/inc/funtions/functions.php文件,第1525行增加
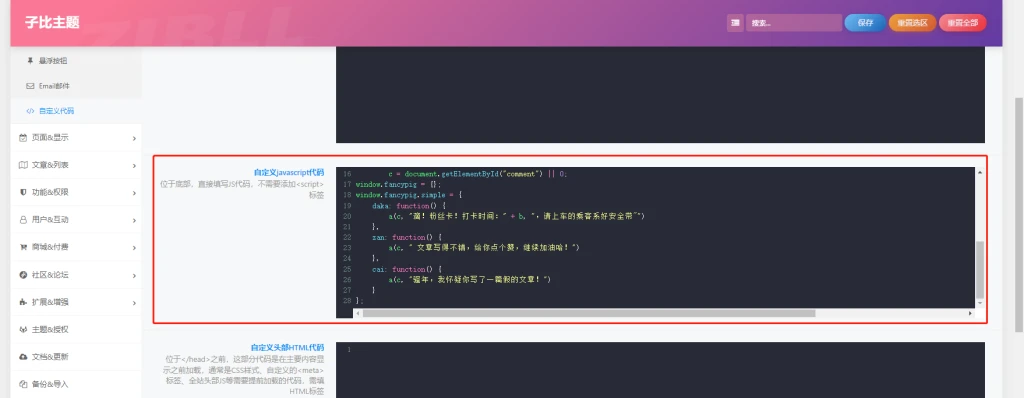
后台自定义javascript代码中,增加

使用方法
修改完成代码后,别忘了后台里关闭,然后再开启保存就行了!
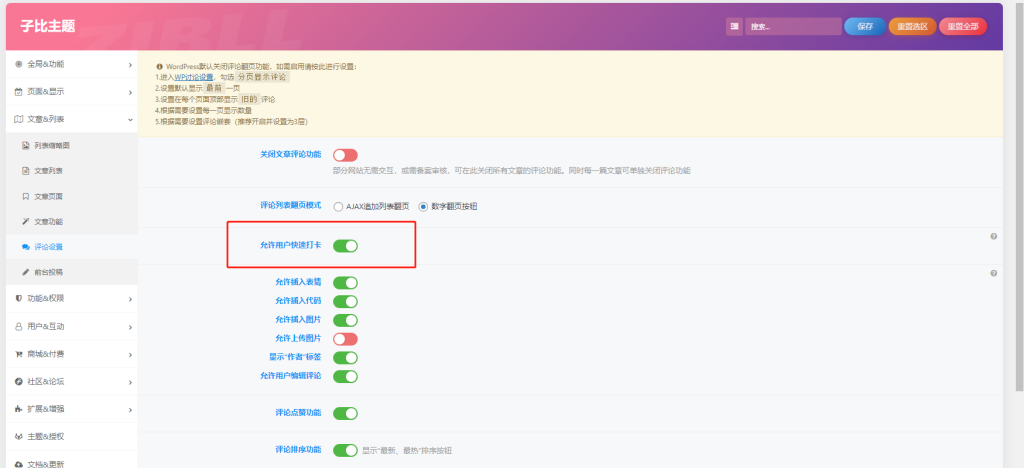
- 文章&列表>评论设置>允许用户快速打卡
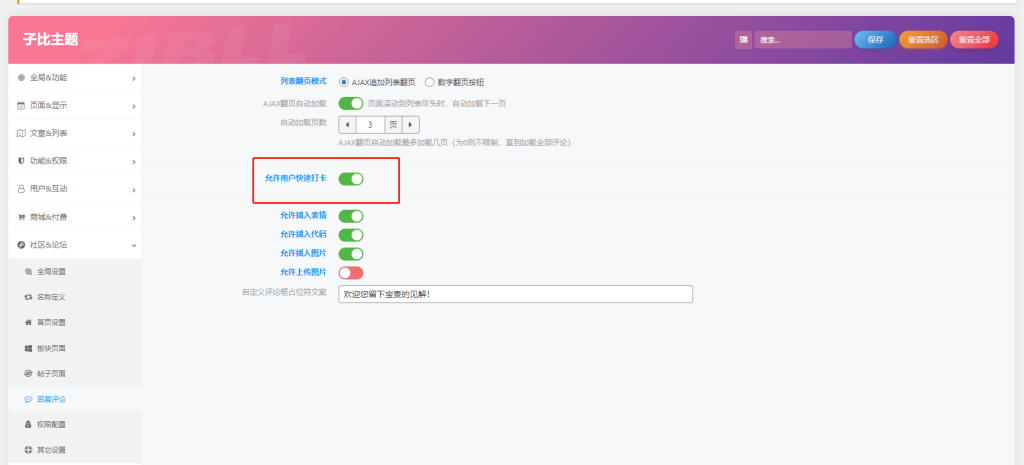
- 社区&论坛>回复评论>允许用户快速打卡


打包下载
打包版本适用于V6.1版本,请不要无脑上传覆盖
打包文件https://pan.iculture.cc/s/XpACr
- 打包版本下载完成后,不要忘记在后台开启
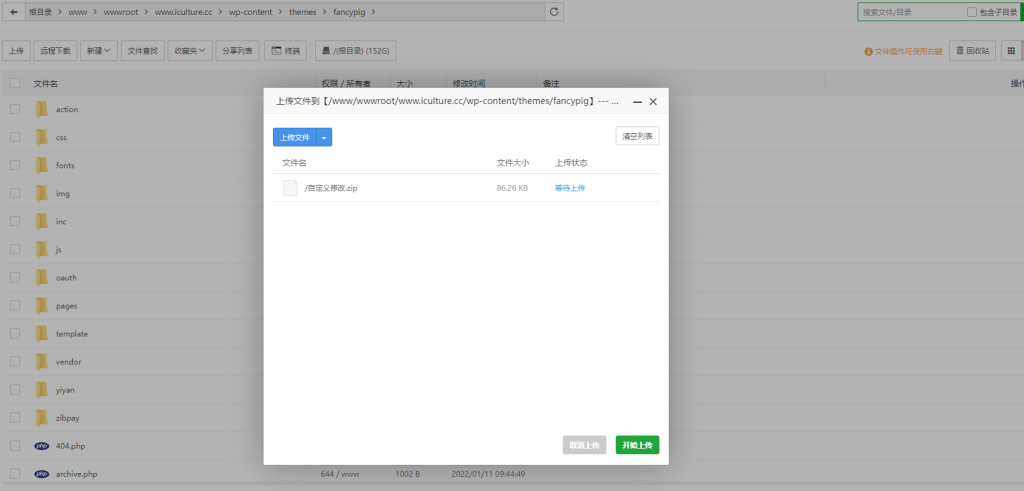
- 上传到子比主题目录下wp-content/themes/zibll/
我这里主题目录修改为fancypig了,并不影响,你们如果是默认的就用默认的路径

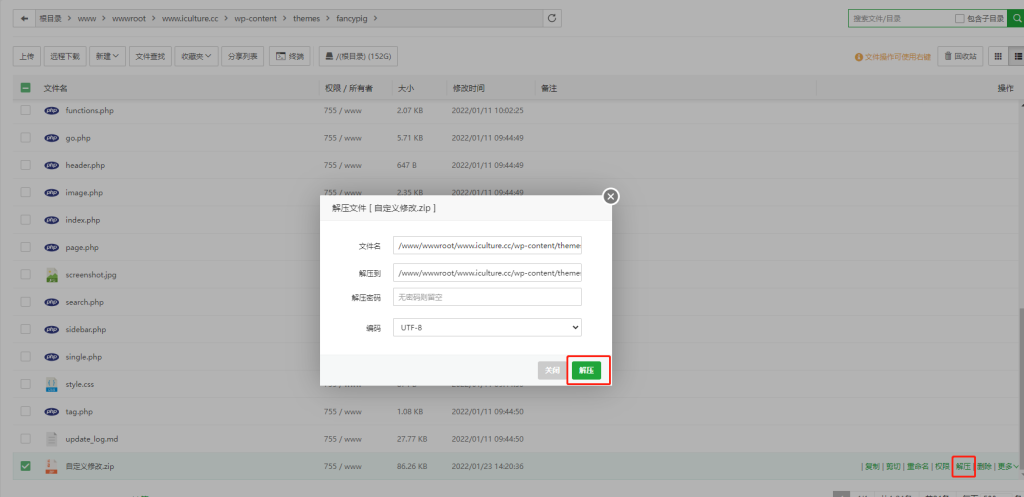
然后解压缩就完成了

思路拓展
其实,我们后台给出的自定义函数还可以增加点赞、踩的功能
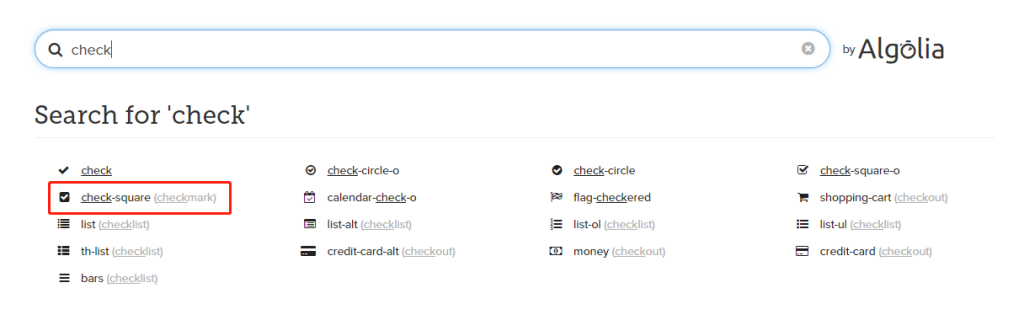
相关图标您可以参考http://www.fontawesome.com.cn/faicons/

在inc/funtions/functions.php文件中,修改的时候可以进行替换
非常容易上手的!
当然,你还可以玩一些其他的骚操作,例如直接调用我们的一言里的文本,然后让用户评论的时候自动评论一言的内容!甚至你还可以做个判断,仅会员用户可以使用自动打卡的偷懒功能,我们之前讲过这样的思路
《如何设计一个仅VIP会员、仅认证用户可见的页面(附实例)》
很多好的想法,其实都源于运营时候发现的问题,我们及时去跟进,一切的修改也应当以运营为基础!
如果你是正在运营的站点,建议多以内容为主,工具、美化修改为辅,不要找错了方向,花了时间却没有效果!








没有回复内容