【活动】:会员128元永久会员早开早划算!
41.底部炫酷引导卡片小工具
- 效果截图:
![紫禁主题美化教程(备忘录)[更新:08-11] 紫禁主题美化教程(备忘录)[更新:08-11]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E5%BC%95%E5%AF%BC%E5%8D%A1%E7%89%87%E5%B0%8F%E5%B7%A5%E5%85%B7.jpg)
43.添加右侧悬浮导航
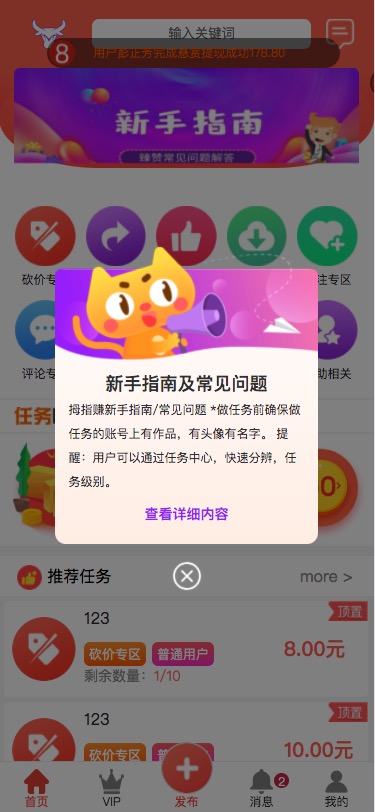
44.公告弹窗样式美化
代码:
其实就是一个简单的HTML代码(因为弹窗公告支持HTML代码),自己在弹窗内容里面添加代码即可。图片、信息啥的自己修改即可。
<html>
<body>
<!--文本-->
<a href="https://www.wiiuii.cn/" target="_blank" title="星语的小木屋">
<img style="display: inline-block; width: 100%; max-width: 100%; height: auto;border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;" src="https://img.wiiuii.cn/WP-TUTU/%E9%A6%96%E9%A1%B5%E5%85%AC%E5%91%8A%E5%9B%BE/ttvvg.gif">
</a>
<div class="text_body" style="padding-bottom: 30px;">
<div class="text" id="container" style="font-weight:bold;">
欢迎光临寒舍!还在使用本站《子比主题添加底部统计信息模块小工具》文章中修改版的小伙伴,出现“用户总数”不显示的,请更新一下PHP代码,我已经更新PHP代码在文章中了。另外所有教程的图片链接,请自行下载上传到本地或者上传其他图床,谢谢啦。
</div>
</div>
<!--文本结束-->
<script type="text/javascript">
var text = $("#container").text().trim();
$("#container").html("");
for(var i = 0;i < text.length;i++){
$("#container").append("<span>"+text[i]+"</span>")
}
var s = 0;
var tim = setInterval(function(){
$("#container span").eq(s++).css("color",getColor()).show();
if(s == text.length){
clearInterval(tim)
}
}, 100)
function getColor(){
return "rgb("+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+")";
}
</script>
</body>
</html></html>
效果:
![紫禁主题美化教程(备忘录)[更新:08-11] 紫禁主题美化教程(备忘录)[更新:08-11]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E5%85%AC%E5%91%8A%E5%BC%B9%E7%AA%97.jpg)
45.修改主题字体(网站字体美化)
CSS代码:(字体样式一:)
/*字体*/
@font-face{font-family:"wiiuii";src:url(https://uploader.shimo.im/f/adjzRQKK4rMhqM7T.ttf);}
*{font-family:"wiiuii"}CSS代码(字体样式二):
- 注:(非常重要)font-family是自定义字体名称(自己修改),url这是字体文件的地址(自己修改),*这是全局显示。
效果:
- 懒得截图了,若字体地址还能用,参考本站即可。
46.好看的侧边ip标签小工具
代码:
47.侧边在线征稿小工具
代码:
效果:
![紫禁主题美化教程(备忘录)[更新:08-11] 紫禁主题美化教程(备忘录)[更新:08-11]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E5%9C%A8%E7%BA%BF%E5%BE%81%E7%A8%BF%E5%B0%8F%E5%B7%A5%E5%85%B7.jpg)
48.下载页面添加声明或说明
HTML代码
- 添加说明(注意):主题目录zibll/pages/download.php,在合适的位置添加上面的即可,大概是在115行位置添加(我的在115行添加,不知道新版有没有变化)。
- 效果截图
![紫禁主题美化教程(备忘录)[更新:08-11] 紫禁主题美化教程(备忘录)[更新:08-11]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E4%B8%8B%E8%BD%BD%E6%B7%BB%E5%8A%A0%E5%A3%B0%E6%98%8E.jpg)
49.左侧菜单添加背景图片(手机才能看)
代码:
/*手机侧边栏背景图片*/
@media (max-width: 767px){
.mobile-navbar.show,.mobile-navbar.left{
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
cursor: pointer;
background-image:linear-gradient(rgba(255, 255,255,0),rgba(255,255,255, 0.3)),url(https://img.https://www.51ckp.com/img/20200829145305_5a9ac.jpg);}
.mobile-nav-widget .box-body {
background: var(--muted-border-color) !important;}
}注意:
这是一个简单的CSS代码,若要更换图片请把‘‘url(https://img.www.51ckp.com/img/20200829145305_5a9ac.jpg)’’更换成“url(自己的图片链接)”即可。
效果:
![紫禁主题美化教程(备忘录)[更新:08-11] 紫禁主题美化教程(备忘录)[更新:08-11]](https://img.wiiuii.cn/WP-TUTU/WP%E6%96%87%E7%AB%A0%E9%85%8D%E5%9B%BE/%E5%B7%A6%E4%BE%A7%E8%83%8C%E6%99%AF%E5%9B%BE.png)
50.子比主题下载页面美化(简单的美化)
说明:
这是简单的改动一下代码,添加了几个类,如果作者更新主题时下载页面没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份!记得备份!记得备份!不然就被刷新代码了)
代码:(一些说明请仔细看)
- CSS代码:(放在哪,这里就不在说了,自己可以压缩一下CSS代码)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END
![紫禁主题美化教程(备忘录)[更新:08-11]-紫禁源码资源站](https://www.51ckp.com/wp-content/uploads/2022/01/2c8ef247d5f4.jpg)

![紫禁主题美化教程(备忘录)[更新:08-11] 紫禁主题美化教程(备忘录)[更新:08-11]](https://pic.imgdb.cn/item/660bc6429f345e8d0302ec50.png)
![紫禁主题美化教程(备忘录)[更新:08-11] 紫禁主题美化教程(备忘录)[更新:08-11]](https://www.51ckp.com/wp-content/uploads/2023/02/ajax.png)
![紫禁主题美化教程(备忘录)[更新:08-11]-紫禁源码资源站](https://www.51ckp.com/wp-content/uploads/2022/01/2c8ef247d5f4-700x298.jpg)
















![表情[zhayanjian]-紫禁源码资源站](https://www.51ckp.com/wp-content/themes/zibll/img/smilies/zhayanjian.gif)




- 最新
- 最热
只看作者