【活动】:会员128元永久会员早开早划算!
前言

最近一直到忙学习Python和其他的一些事情,没有时间来写文章以及制作一些教程或者页面,当然啦,也没有什么灵感,有灵感也不会写代码(我就是一个前端小白),O(∩_∩)O哈哈~。今天就来水一篇文章吧,偷一下懒~~~
短视频聚合无水印解析页面是我很久之前就弄了,但弄好之后就不怎么管了,采用了非常简洁的样式,非常的简单。说是聚合无水印解析,其实我也没怎么测试过(只测试了抖音、快手、最右这几个短视频软件),解析的API采用大佬的接口。好啦!废话少说,下面安排教程!
食用教程
- (其他的WP主题要注意看哦!)页面的头尾代码我只采用符合本站主题(子比主题)的头部和尾部代码,WP其他主题使用可能会出现样式错乱。若其他WP主题使用请自行添加和复制自己主题目录下的默认页面模板(一般都是默认模板的文件都是page.php文件),然后在合适的位置添加下方教程的核心代码即可啦!需要有点基础哦!
第一步:页面代码
- 使用子比主题的朋友请看过来!代码藏起来了!登陆即可观看代码,不许白嫖哦!嘿嘿嘿
- 其他WP主题看过来,由于我不是很懂贵站使用的是什么主题,所以就只留了核心的代码,只需在页面的目录下创建PHP文件,然后复制自己主题目录下的默认页面模板(一般都是默认模板的文件都是page.php文件),粘贴到新建的PHP文件,最后把下方的核心代码复制进去即可完成第一步。代码藏起来了!登陆即可观看代码,不许白嫖哦!嘿嘿嘿
第二步:新建页面
- 在WP网站后台—》页面—》新建页面—-》页面属性—》模板—》选择“WIIUII-聚合解析页面”,填写标题、固定连接(非必须),最后发布即可。
- 其他主题可能找不到“WIIUII-聚合解析页面”,至于为什么呢,是因为主题默认代码可能没有添加或者不是“Template name: WIIUII-聚合解析页面”。
- 教程到这里结束,哪里出问题请评论或者截图找我吧。
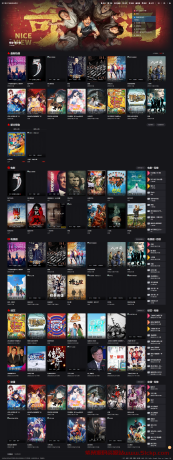
效果截图
- 截图

感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END



















![表情[zhayanjian]-紫禁源码资源站](https://www.51ckp.com/wp-content/themes/zibll/img/smilies/zhayanjian.gif)




暂无评论内容